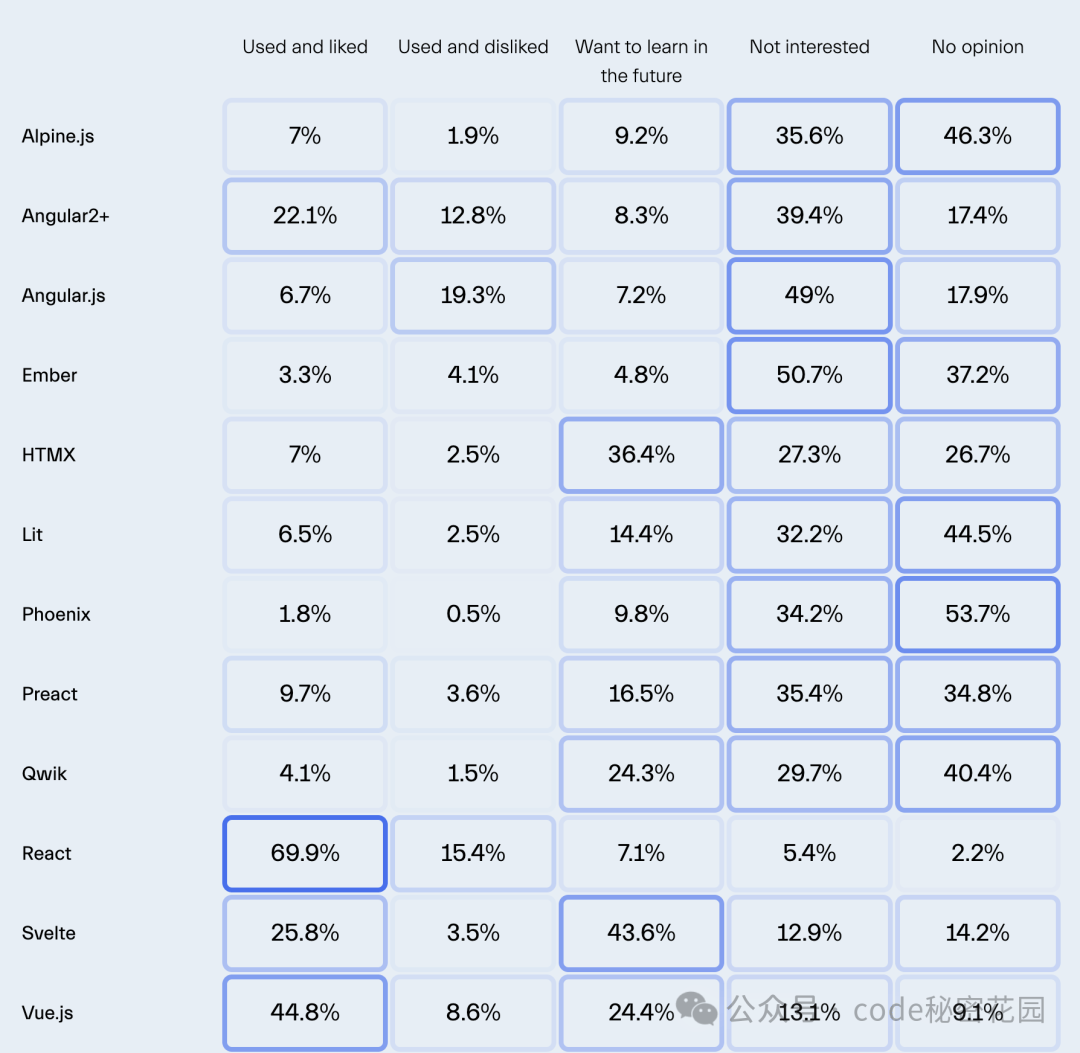
前端框架?

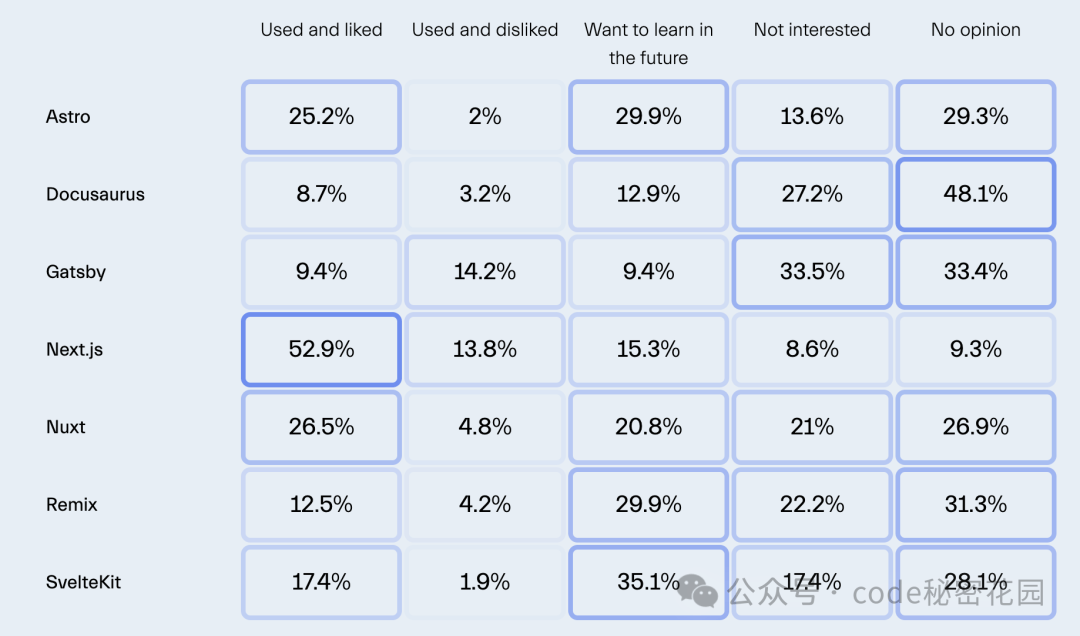
渲染框架

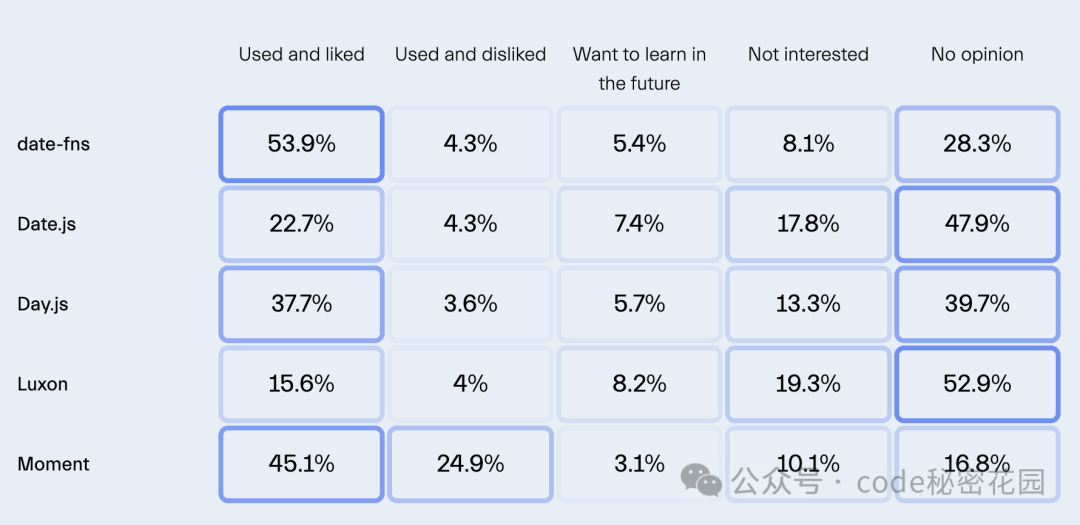
库日期库
作为一个经常处理日期管理的开发者,我发现这些统计数据非常有意义。date-fns 显然表现强劲,其广泛的采用率(53.9%)以及非常低的不满意率(4.3%)使其成为许多项目中可靠的选择。其模块化方法和强大功能难以超越。
另一方面,虽然 Moment.js 仍然受到45.1%用户的欢迎,但显著的不满意率(24.8%)显示了偏好的变化。我遇到过 Moment.js 的尺寸和性能不太理想的情况,这使得转向替代方案更加吸引人。
Day.js 作为一个现代、轻量级的替代品吸引了我的注意。37.7%的用户欣赏其优点,很明显,许多开发者在寻找一种更简单、更高效的解决方案。从我的角度看,Day.js 提供了易用性和性能的有力组合,与当前的最佳实践非常契合。
总体来看,看到这个行业朝着更简化和高效的日期管理解决方案演进,确实令人兴奋。date-fns 和 Day.js 绝对值得任何人考虑更新他们的工具包。

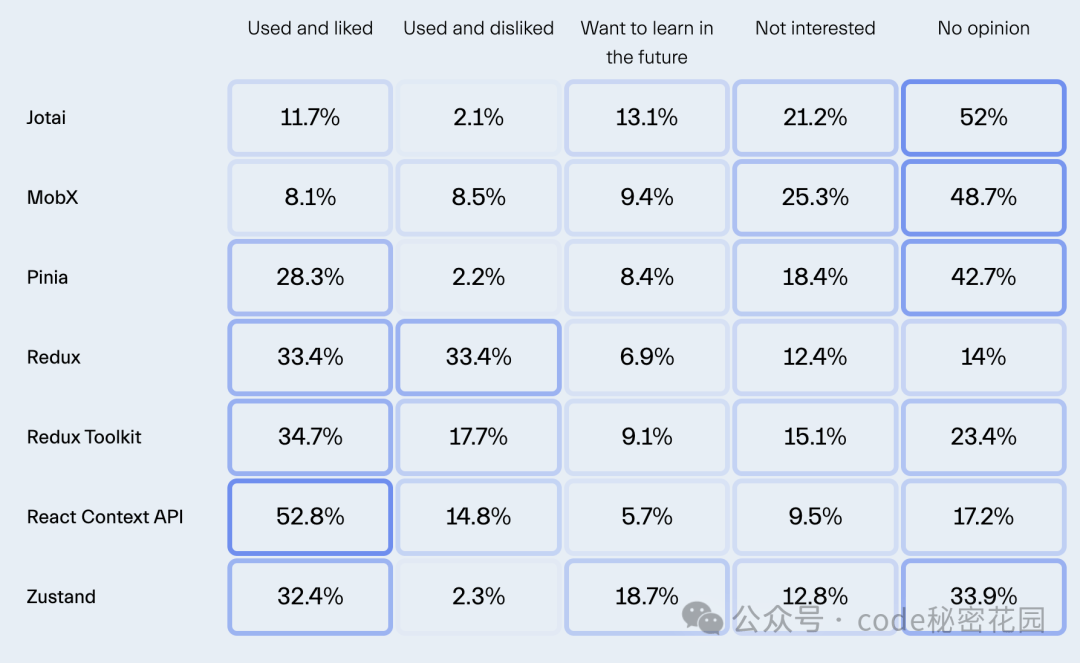
状态管理库
状态管理库的使用之旅不仅依赖于它们的功能,还在于它们与不断发展的框架生态系统的集成程度以及它们解决特定问题的效果。
向服务器端开发方向的转变,使得像 Context API 和 Zustand 这样的工具在客户端场景中因其高效性和易用性而更具吸引力。尽管在B2B应用中仍然具有相关性,但在这种新环境中,Redux 有时会显得有些过于复杂。这些状态管理工具的演变反映了开发环境和开发者偏好的更广泛变化。
毫不奇怪,Redux 和 Redux Toolkit 仍然占主导地位,使用率分别为33.4%和34.7%。Redux 的强大生态系统和成熟功能使其成为许多项目中的关键工具,而 Redux Toolkit 带来的增强功能则进一步提高了其吸引力。然而,约三分之一的开发者仍然不青睐 Redux,这表明其复杂性和开销在某些新框架的背景下可能是一个缺点。

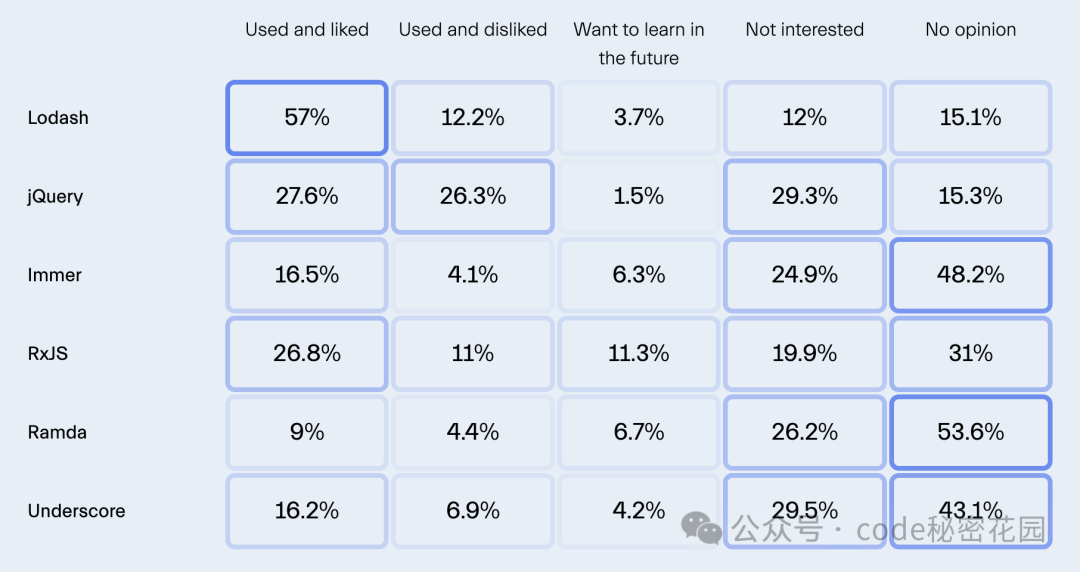
其他库
作为多年来深受 Lodash 依赖的开发者,我对其强烈的积极评价并不感到意外,57%的用户表示满意。Lodash 提供的一套实用工具函数在简化复杂任务和提高代码效率方面无价之宝。
然而,有趣的是,只有3.7%的用户有兴趣在未来学习它。这可能表明 Lodash 已经很好地集成到许多项目中,或者开发者更多地在关注现代 Java 特性和提供类似功能的替代库。
jQuery 是我职业生涯初期实验过的另一个工具。那些喜欢它(27.6%)和不喜欢它(26.3%)的人几乎持平,这反映了它的混合口碑。
jQuery 在其鼎盛时期革命性地存在,但其曾经突破性的功能如今大多被原生 Java 和更现代的框架所复制。
对学习 jQuery 的低兴趣(1.5%)表明它变得越来越不相关,因为新的更高效的工具和框架占据了中心舞台。

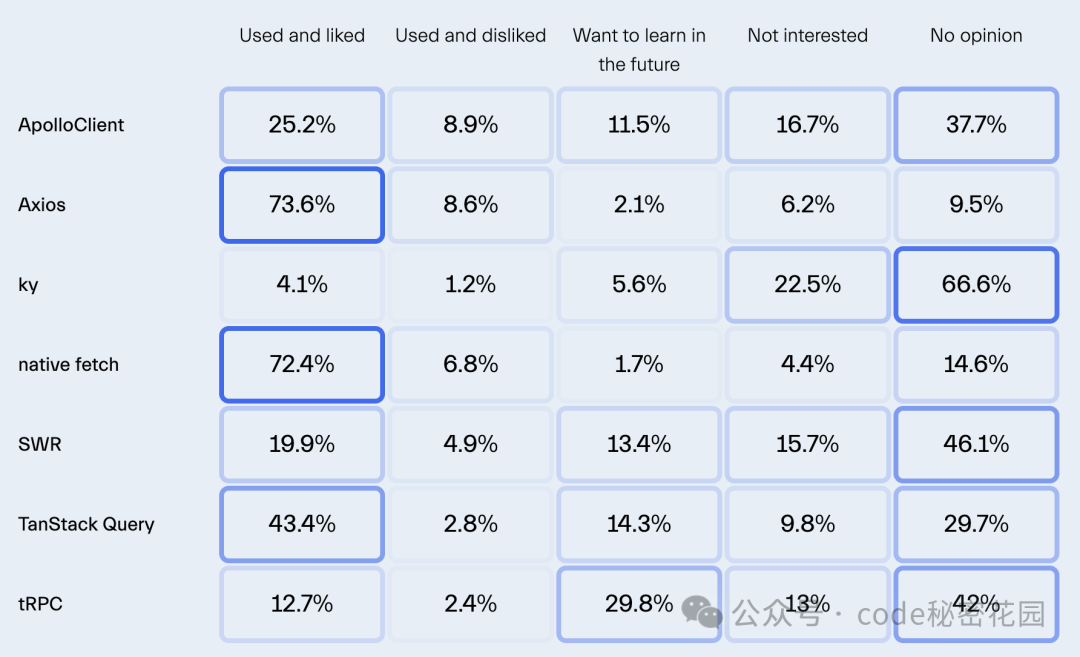
请求库
当前前端开发中的数据获取领域相对稳定。开发者通常使用 TanStack Query 配合 Axios(73.6%)或原生的 fetch API(72.4%),这些都提供了管理数据的便捷有效的方法。一大关键因素是开发者对 TanStack 的满意度达到了43.4%,这使得创建新的数据管理库的吸引力减少。
尽管有趣,SWR(19.9%)并没有像 TanStack Query 那样受欢迎,尽管它是由 Vercel 开发的。这表明,即使有大公司的支持,在技术世界中也未必能保证广泛的采用。同时,ApolloClient 的持续高使用率(25.2%)反映了 GraphQL 在开发中的持久受欢迎程度。
看到 tRPC 的采用率上升(29.8%的人希望在未来学习它)也令人兴奋。这种类型安全的 API 解决方案特别适合使用 Next.js 构建全栈应用程序。通过强制类型安全,tRPC 显著减少了常见错误的风险,例如忘记在所有相关地方更新重命名的字段。对 tRPC 的兴趣增长很可能与 Next.js 用于全栈开发的增加有关。
至于新库,这个领域似乎对其需求不大。ky(4.1%)的例子表明,开发者更倾向于依赖知名的、经过实际使用检验的解决方案。随着前端架构的日益复杂——涵盖客户端渲染(CSR)、服务器端渲染(SSR)、增量静态再生(ISR)和岛屿架构——任何新库都需要从一开始就支持广泛的用例。目前,我认为在数据获取库方面没有太多新的空间。

微前端
从 2022 年有 75.4% 的受访者报告使用微前端,到 2024 年骤降至 23.6%,这表明行业对前端架构的方式发生了显著转变。许多人意识到,微前端不只是技术知识 —— 它们还需要组织和文化的变革,而这并非所有公司都准备好接受的。
另一个关键因素是对服务器端渲染(SSR)和静态站点生成(SSG)架构的投资不断增加,这些架构融入了类似的概念。例如 Astro 的服务器岛,Next.js 中的 React Server Components,以及 HTMX 都是很好的例子。如果使用得当,这些技术可以成为构建微前端的强大工具,因为它们共享许多相同的原则。甚至连 Vercel 的 CTO Malte Ubl 在一次采访中也提到,React Server Components 将在 Vercel 的微前端策略中发挥关键作用。
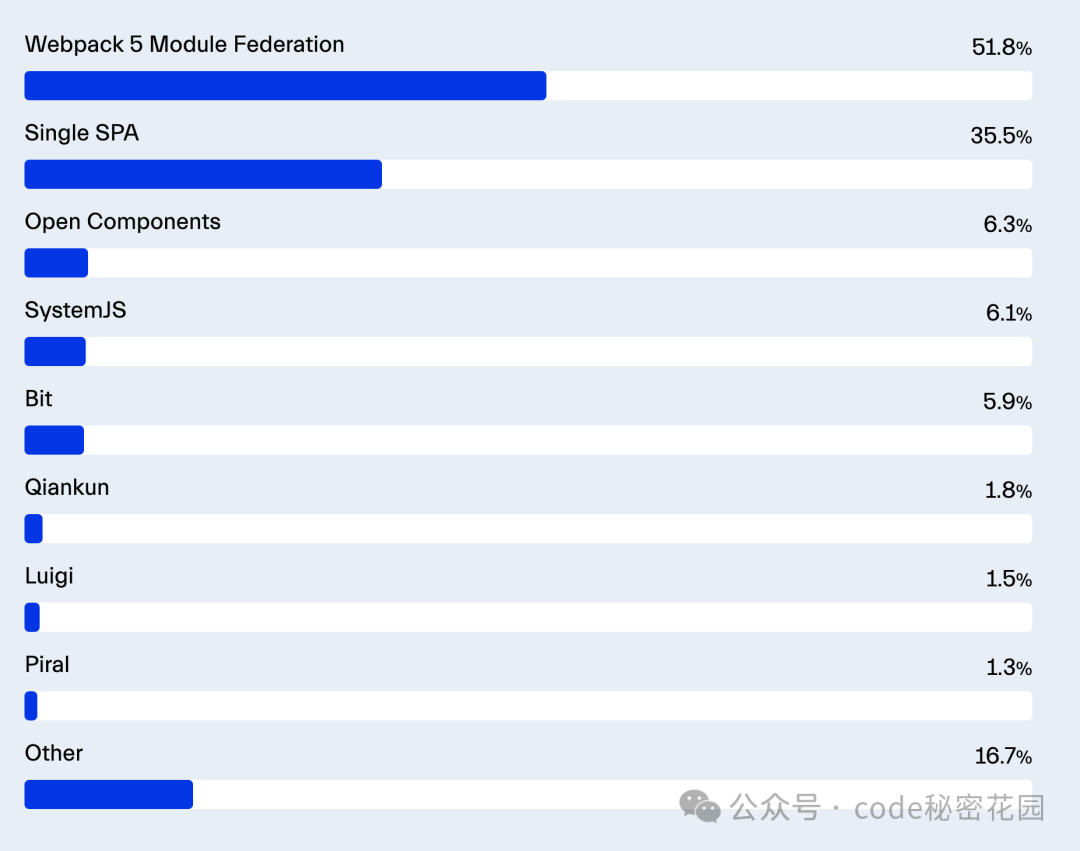
Module Federation(51.8%)正逐渐成为客户端应用程序的标准,不仅用于微前端,还用于需要频繁更新特定系统部件的一体化架构。随着 Module Federation 新版本脱离 Webpack,我预计其采用率将进一步增长。
Single SPA(35.5%)是另一个可靠的选择,常因其有力的指导而备受青睐。
一个值得关注的框架是 Piral。虽然今年没收到很多票数,但它正在添加有用的工具,如发现服务,这简化了决策过程并使微前端的实施更容易。
展望 2025 年,Vercel 即将推出其微前端解决方案作为一级原语,许多大公司已经在实施微前端。主要挑战仍然是将技术、组织结构和文化对齐以实现成功。
我们还会看到更多公司提供与 AI 集成的微前端解决方案。我与一些初创公司交流过,他们正在开发将前端开发与生成式 AI 融合的新工具。对于微前端来说,这将是一个令人激动的一年!
使用微前端的占比
微前端框架

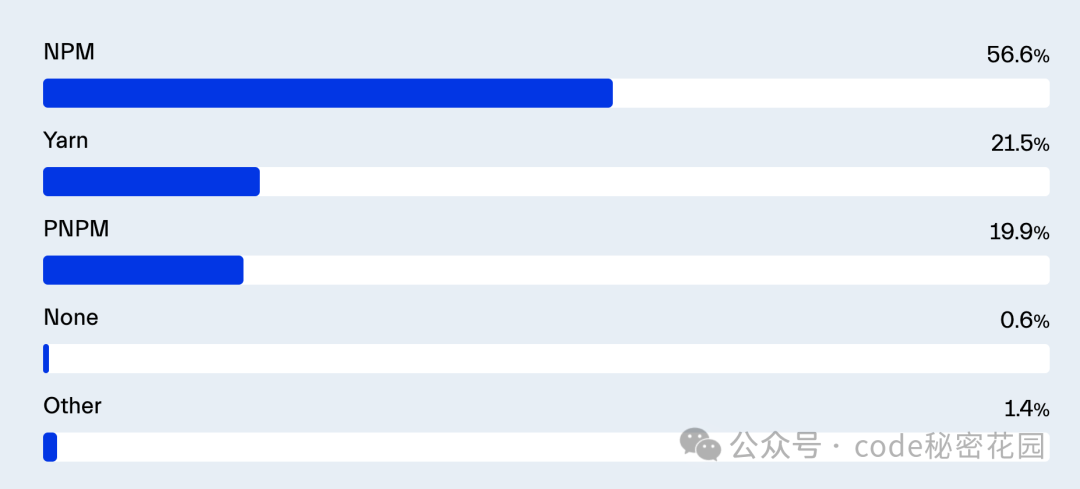
包管理
这种主导地位并不令人意外,因为 NPM 长期以来一直是 Node.js 的默认包管理器,拥有庞大而全面的生态系统。NPM 与 Node.js 工作流程的无缝集成及其广泛的包注册表使其成为许多开发者的首选,尤其是那些新手开发者,他们往往首先接触到 NPM。
然而,值得注意的是,替代包管理器正在稳步崛起:
Yarn 的稳定存在(21.5%):Yarn 由于其性能优势和诸如工作区等高级功能,仍然保持着显著的用户基础,这对于大规模项目和单一代码库尤其有用。Yarn 的改进,如增强的速度和可靠性,依旧吸引那些在工作流中优先考虑性能的开发者。
PNPM 的受欢迎度上升(19.9%):PNPM 正迅速受到欢迎,反映了对其独特包管理方法的日益关注。其主要吸引力在于高效处理依赖项,尤其是通过不重复系统来节省磁盘空间——这是具有复杂依赖树项目的一个优势。PNPM 的性能改进使其成为一个有吸引力的替代品,特别是当开发者寻求更快的 CI/CD 管道和更好的开发者体验时。
Bun 的新兴兴趣:尽管在调查中没有正式列出,Bun 在开放响应中被提及了48次,表明了对这种新型包管理器的新兴趣。Bun 内置的包管理器提供了显著的性能提升,使其成为那些希望优化工作流程的开发者的一个吸引选择。
我个人开始更频繁地使用 PNPM,并且它已经成为我的主要包管理器。其速度、性能与稳定性都是突出的特点,我在对等依赖项处理和安装输出噪音上遇到的问题明显减少。
Bun 的惊人速度也引起了我的注意。我一直在实验环境中使用 Bun 尤其是一些需要快速安装和部署的小型项目。

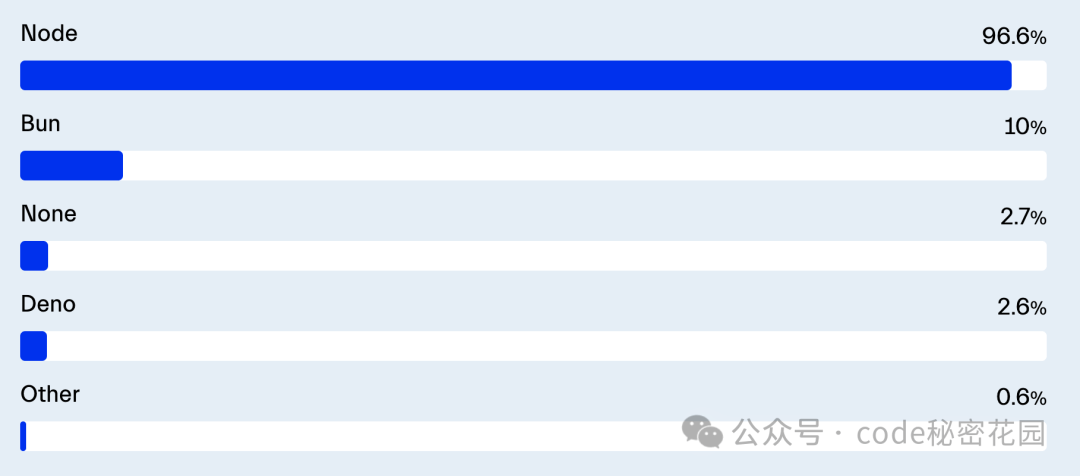
Java 运行时
Node.js 长期以来作为一个可靠、多功能且集成良好的运行时,其主导地位并不令人意外。在前端开发中,它已经成为一个基石,这主要归功于其庞大的 npm 包库,类似 Express 和 Next.js 的框架,以及与开发者依赖的工具和工作流程的无缝集成。
Node.js 取得成功的几个关键因素:
稳定性和信任:开发者重视稳定性和经过验证的记录,这正是 Node.js 提供的。作为一种成熟的技术,它在各个行业和规模的项目中得到了广泛测试。
生态系统:Node.js 的优势在于其丰富的生态系统,尤其是 npm 包管理器,它为开发者提供了广泛的工具,用于高效地构建复杂的应用程序。
社区支持:一个庞大且活跃的社区持续为 Node.js 的改进做出贡献,这使得它成为那些希望避免使用较新但不太成熟的运行时的开发者的可靠选择。
然而,其他 Java 运行时,例如 Bun(10%)和 Deno(2.6%),正在开始开辟自己的市场。
Bun:Bun 作为主要替代品的地位非常显著。它专注于其惊人的速度和近乎完整的 Node.js 兼容性,尽管目前还未达到100%。Bun 还引入了内置包管理器、原生 Type 和 JSX 支持,以及一些独特的 API,尽管这些特性引发了一些争议。
Deno:由 Node.js 的原始开发者 Ryan Dahl 创建的 Deno 遵循了与 Bun 相似的道路。虽然其初始的通过 URL 导入依赖项的方法可能延缓了采纳,但 Deno 发布其包注册表 JSR(作为 npm 的替代品)标志着其策略的转变。随着 Deno 2 即将推出,观察其如何发展以及社区的反应将会非常有趣。

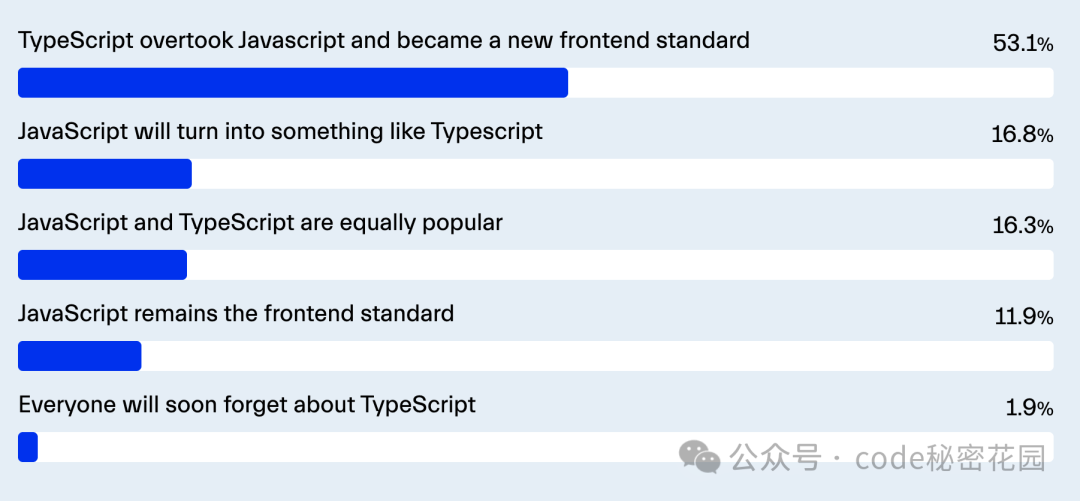
Type
如今有 90.6% 的开发者使用 Type,相比 2022 年的 84.1% 有所增加。超过一半的开发者(53.1%)相信 Type 已经成为新的 Web 标准,这一比例在 2022 年时为 43%。
这一现象背后有许多关键发展的推动。从 TC39 委员会来看,已经有一个关于“作为注释的类型”的 Stage 1 提案。此外,Node.js 也引入了一个实验性的剥离类型标志。这两个案例的目标都是允许运行不需要编译或转译步骤的 Type 子集。
开发者越来越多地依赖 Type,不是作为编译器或构建过程的一部分,而是作为 IDE、代码检查器(比如通过 type-eslint 项目)和开发者体验功能的类型检查器。例如,在 Nuxt、Nitro、TanStack Start、next-typesafe-url 中实现的类型安全路由,在 Astro 中实现的类型检查 Markdown 前言等等。
随着这种集中于开发阶段运行的 Type 的普及,类型检查的速度成为一个重要的限制因素。构建工具越来越倾向于使用本地代码以加快开发时的反馈周期,但这也意味着类型检查将成为速度的限制因素。像 stc 这样的 Rust 类型检查器项目已被放弃,但类似 oxc 这样的项目可能为开发阶段提供更快的类型检查路径。
过去一年使用过 Type 吗?
过去一年使用过哪些类型方法?
你认为 Type 的现状如何?

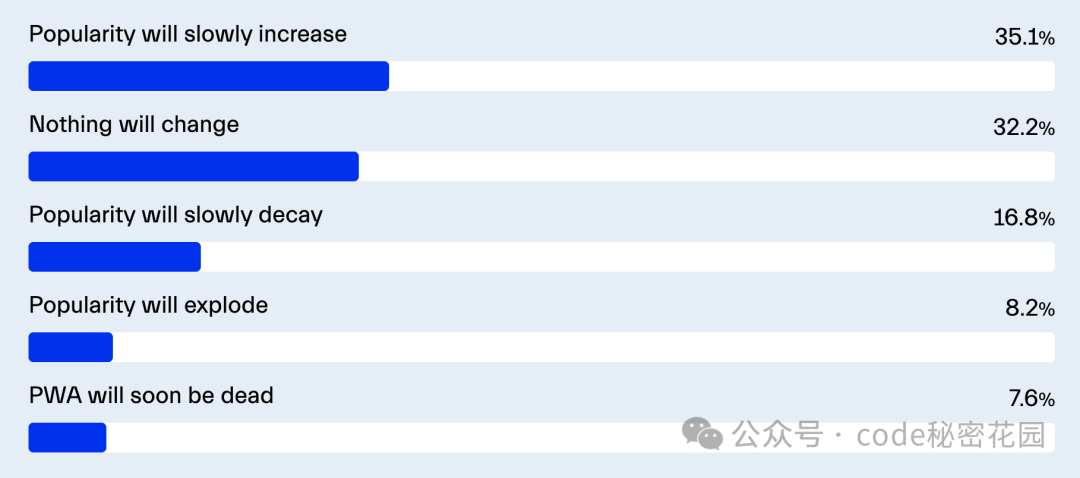
PWA
目前,有 20% 的受访者将 PWA(渐进式 Web 应用)用于他们的移动应用,这仅次于 React Native 和原生开发,位列第三。其他技术如 Flutter 和 Cordova 可能最终会在受欢迎程度上赶上。
在苹果公司最初在欧盟地区移除 iOS 上的 PWA 功能后,这一决定引起了网络开发社区的强烈反对,突显了 PWA 对用户和企业的重要性。最终,苹果公司撤回了这一决定,并且进展缓慢但稳步推进——例如最近引入的 iOS 推送通知功能。这与 PWA 的发展相吻合,因为 PWA 在各大浏览器上得到了广泛支持,并且越来越多地与桌面和移动平台集成。
尽管如此,只有 35% 的受访者认为这种上升趋势会继续,而另有 30% 则认为 PWA 的发展不会有太大变化,这可能是由于缺乏认知或使用导致的。
总结来看,PWA 在移动应用开发中的使用率正在增加,并得到了更多平台的支持。然而,未来的发展仍然依赖于更多的推广和用户教育,以便让更多开发者了解和使用这项技术。
Progressive Web Apps (PWA) 的未来展望

设计系统UI 框架
shadcn/ui(28.1%)位居榜首,它结合了 Tailwind、Radix 和 React,但与其他系统不同的是其独特的部署模式。相比之下,MUI(21.6%)和 Bootstrap(11.6%)则分别位列第二和第三。shadcn 通过将实现文件直接拷贝到你的项目中,允许你根据需要自定义 TailwindCSS 类。
Material UI(MUI)作为第二大流行的设计框架(在与 Angular 一起使用时位居第四),并不令人意外。MUI 是一个“企业框架”,提供可访问、可主题化和高度可样式化的组件,且性能优越。即将通过 Pigment-CSS 库在构建时处理 CSS 的转变,解决了与 NextJS 相关的长期问题,巩固了 MUI 在 S 级组件框架中的地位。
尽管 Bootstrap 起源于 Web 2.0 时代,但它在不断演变,同时保留了其庞大的主题和组件生态系统。最新版本可以无缝集成到 React 中,只需一个库和一个 CSS 文件就能完成设置。它的设置甚至比 Tailwind 更简单,支持许多类似 Tailwind 的实用类,用于边距、填充等。不要因为 Bootstrap 存在已久就低估它。
Ant Design(7.3%)位居第五。它是一个逐步崛起的流行组件系统,提供了一个适合企业空间的轻量级替代品(主要还是国内在用)。

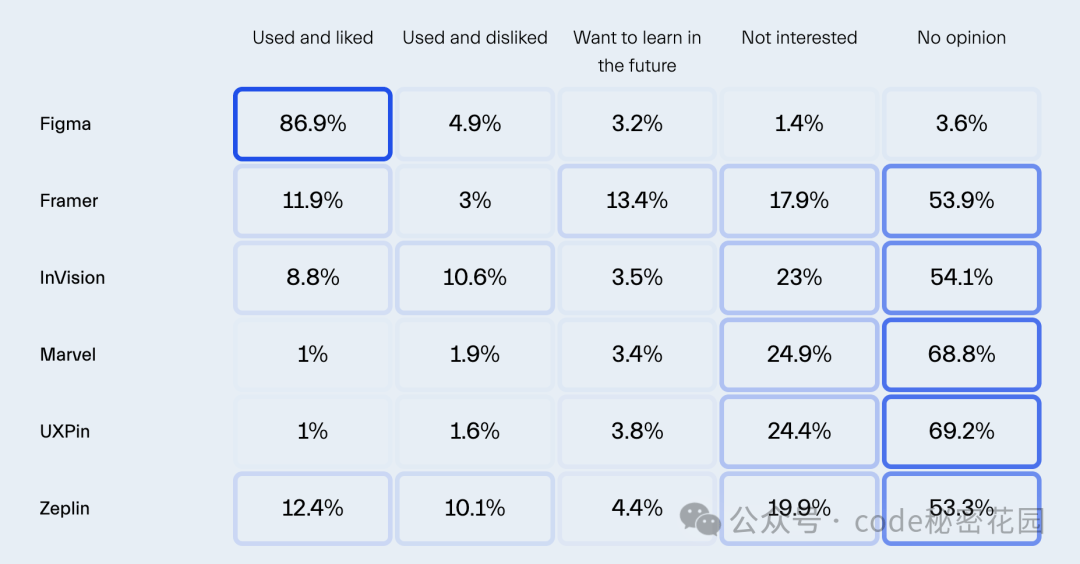
设计工具
在设计工具方面,Figma(86.9%)已经成为创建设计的事实标准。随着开发者模式和流行的 AI 插件的加入,简化了从设计到代码的转换过程,Figma 不断创新。虽然与 Adobe 的合并企图失败了,但 Figma 推出企业级支持以在构建管道中管理设计代币(design tokens),这一特性对于财富1000强企业中的设计和基础设施团队来说非常有价值。
总结来看,各种设计框架和工具各有千秋,而 shadcn/ui、Material UI 和 Bootstrap 等系统则凭借各自的优势在市场上占据了一席之地。同时,Figma 作为设计工具也在不断提升其功能,满足更多企业的需求。

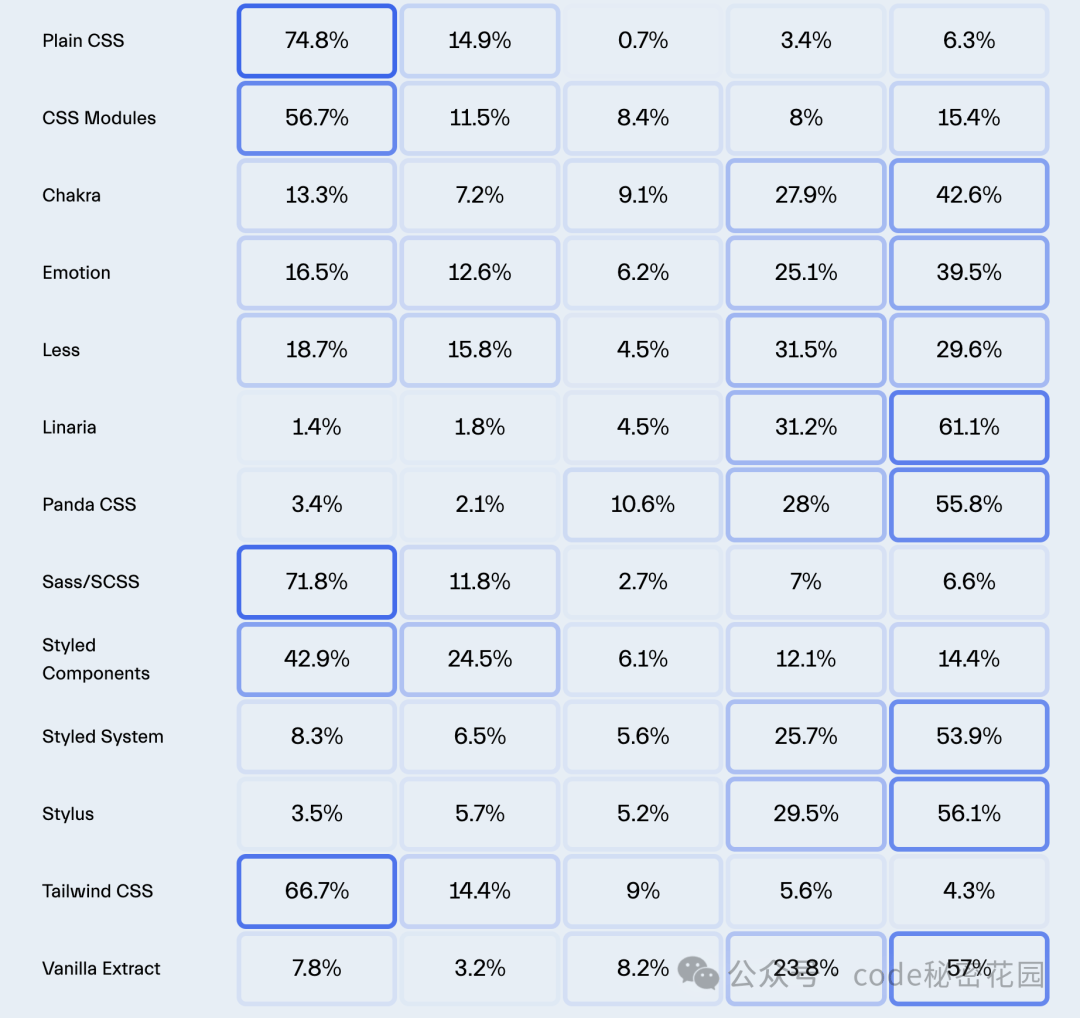
CSS 编写
纯 CSS 依然非常流行,有 74.8% 的受访者使用并喜欢它。CSS 不断吞噬以前只能通过 Java 完成的任务,我们可以预期更多的代码将从重型 JS 框架转移到少量的声明式 CSS 上。
Sass/SCSS 也是一个强有力的竞争者,使用率达到了 71.8%。这表明尽管纯 CSS 被广泛使用,但许多开发者更喜欢 Sass/SCSS 提供的增强特性和预处理能力。
Tailwind CSS 具有 66.7% 的使用和认可率。其实用优先的设计理念特别受到开发者的青睐,尤其是在 React 和 Next.js 生态系统中。这种方法与现代的组件驱动开发和设计系统相匹配,在这种系统中,样式被定义在组件内而不是单独的样式表中。
CSS Modules 和 Styled Components 也有相当不错的采用率,分别有 56.7% 和 42.9% 的开发者使用它们。这些工具因其能够封装样式并与基于组件的架构如 React 很好地集成而受到青睐。

测试
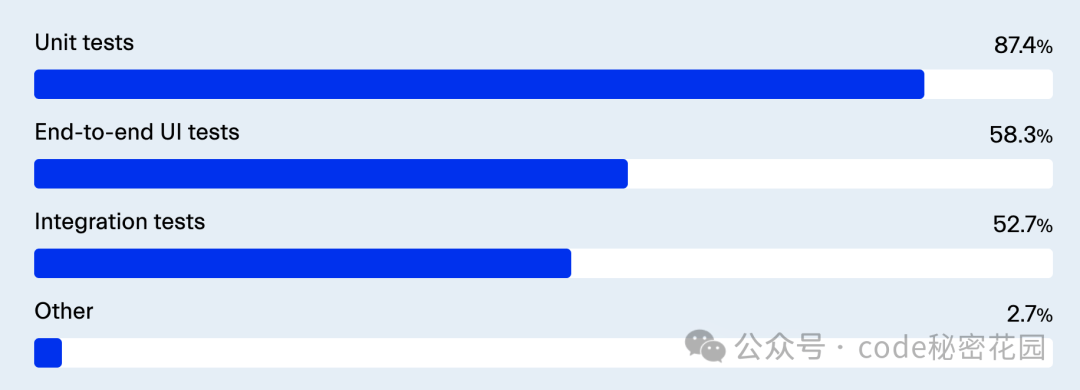
大多数测试工作由开发者或通过开发者与 QA 团队的合作来完成(87.4%)。开发者可以利用自动化测试来加速开发,提供快速、可靠的反馈循环,并消除耗时的人工检查。如果测试仅由 QA 负责,这些收益将会消失。
超过 77% 的受访者报告进行了软件测试,这是一个积极的迹象,但大多数人关注的是单元测试,而单元测试本身是不足够的。这并不奇怪,因为单元测试通常较快且易于编写。然而,端到端测试和集成测试同样重要,它们可以确保应用程序如预期般运行。
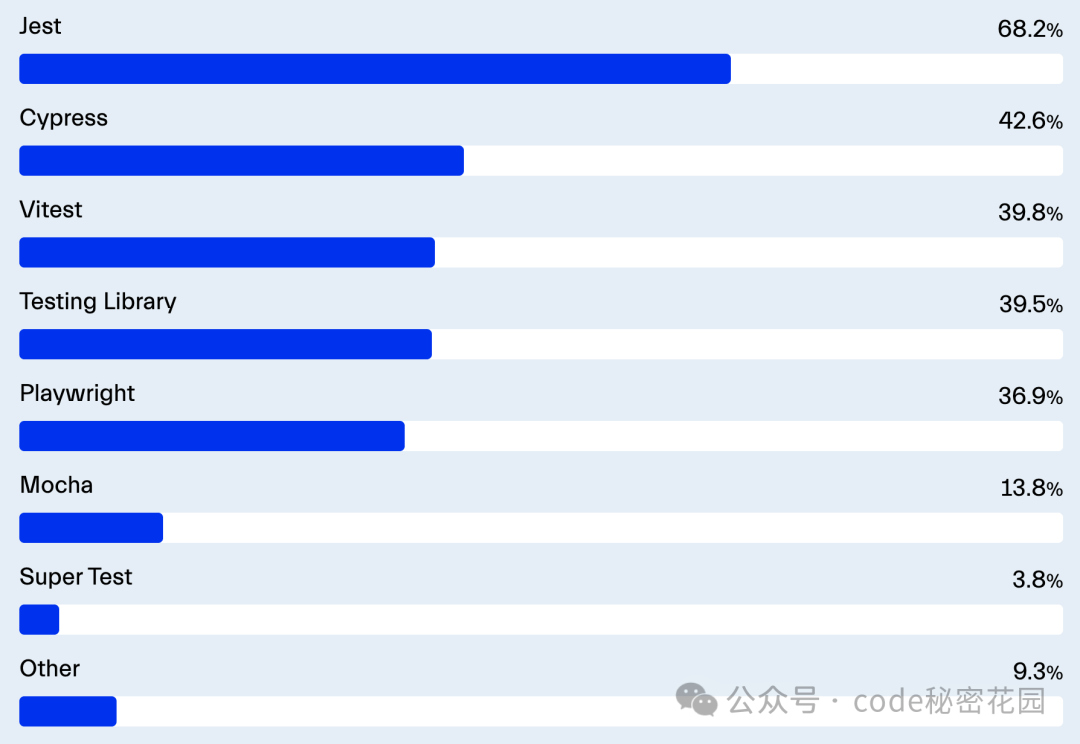
尽管 Jest(68.2%)和 Cypress(42.6%)仍然是最受欢迎的测试工具,但 Vitest 和 Playwright 也在逐渐受到欢迎,尽管它们相对较新。
根据我的经验,趋势正逐渐转向使用 Vitest(39.8%)进行单元测试,特别是因为 Vite 在各种 Java 框架中越来越流行。
Playwright(36.9%)凭借其优越的性能、现代的测试库灵感的定位器和简化的设置,在市场份额上正在超越 Cypress。
你编写过什么类型的测试?

你使用过哪些测试工具?

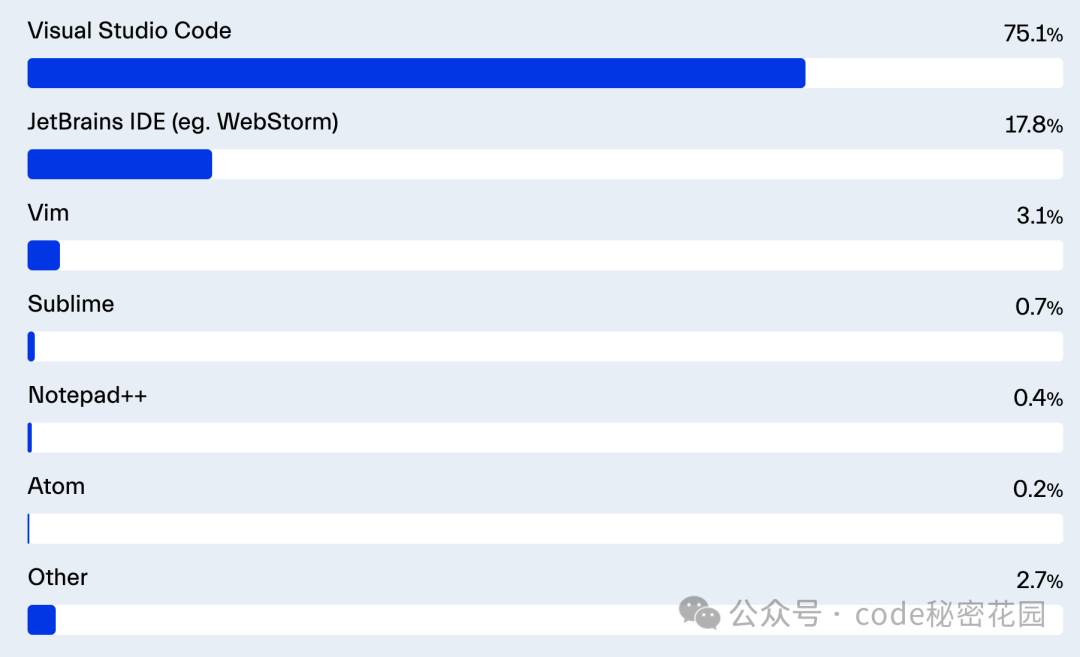
代码管理本地代码编辑器
前端开发者的首选桌面代码编辑器是 Visual Studio Code(75.1%),其成功得益于免费和庞大的扩展生态系统。VS Code 因其广泛流行和免费可得,相较于 JetBrains IDEs 有显著优势,使其在前端开发中始终领先。
JetBrains 系列 IDE(17.8%)紧随其后,WebStorm 是专为前端开发者打造的解决方案,而其他如 PhpStorm 或 PyCharm 则适用于不同技术栈。JetBrains 工具提供更好的开箱即用体验,受到不愿花时间调整编辑器的开发者青睐。
值得注意的是,今年的结果与 2022 年非常相似,VS Code、JetBrains 工具和 Vim 的使用率变化不超过 1%。
尽管 VS Code 和 WebStorm 提供了 AI 驱动的建议插件,但新的 AI 编辑器 Cursor 由于其专为生成式 AI 设计的 UI 控制,正在逐渐受到欢迎。

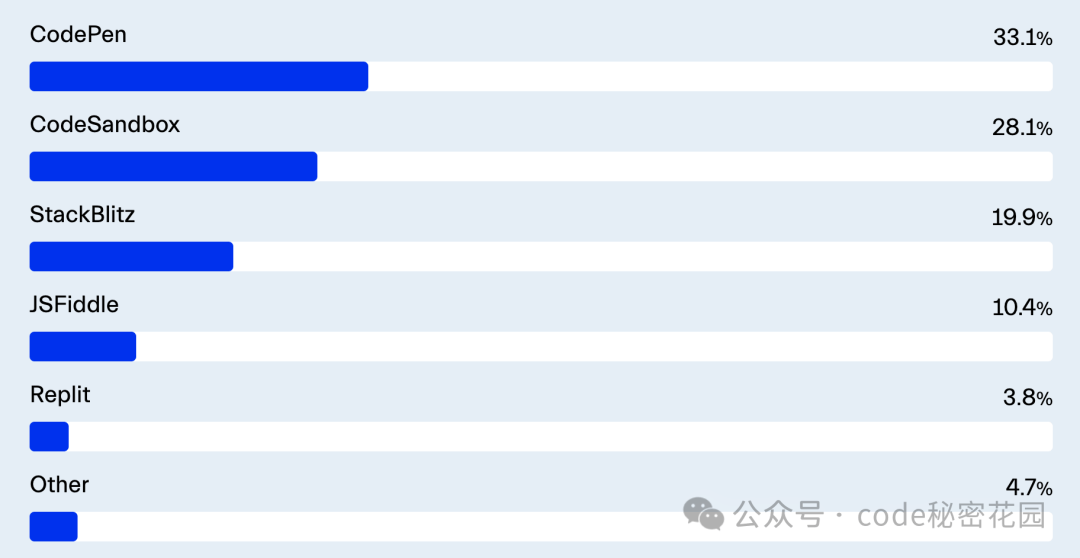
浏览器代码编辑器
浏览器代码编辑器市场也在兴起,但调查显示开发者对其接受度较低。CodePen(33.1%)是首选,但更多用于快速实验和共享代码,而不是全规模开发。
CodeSandbox(28.1%)和 StackBlitz(19.9%)则都是基于 Visual Studio Code 引擎 Monaco 构建,显示出开发者即便在浏览器中也渴望熟悉的桌面体验。
开发者更习惯于本地文件操作,云层增加了调试的复杂性,因此对浏览器编辑器仍有抵触。这一局面可能会随功能的进步和观念的转变而改变。

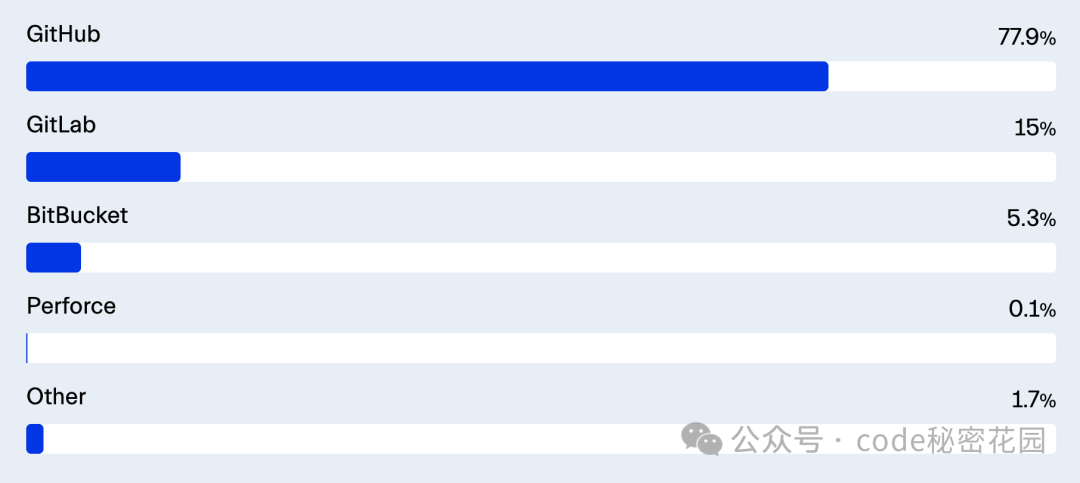
代码托管平台
明显的赢家:GitHub 占据 77.9% 的票数,凭借其免费层和庞大的开源库,已成为开发者的首选平台。
GitLab 以 15% 位居第二,但增长停滞不前,自 2022 年前端现状调查以来变化不大。BitBucket 仅占 5.3%,更偏向依赖 Jira 和 Confluence 的公司。

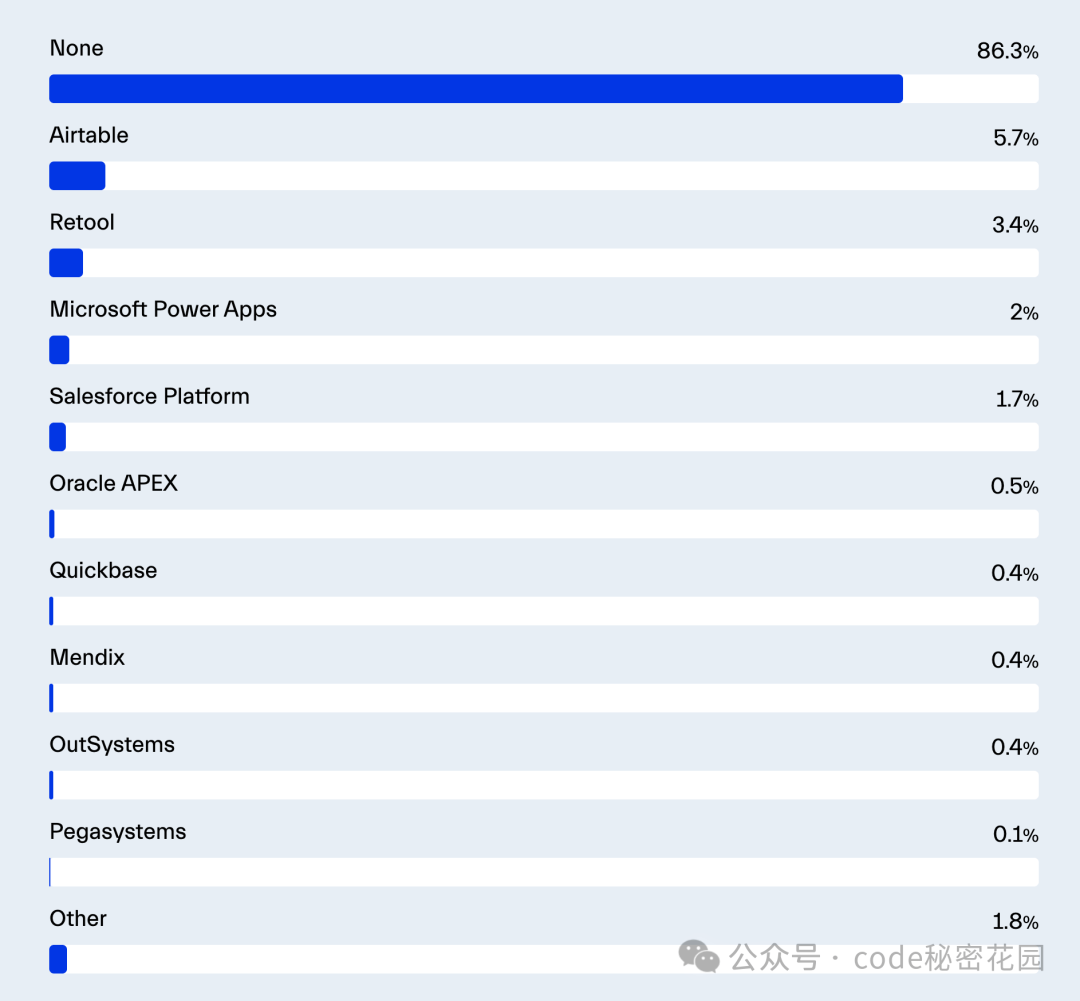
低代码&零代码低代码平台
在低代码工具中,Airtable(5.7%)和 Retool(3.4%)位居前列,主要用于内部解决方案。让我惊讶的是 Flutterflow 的结果(0.12%),这个位年轻的平台可能在不久的将来颇具潜力。它基于一个流行框架,为创建移动应用提供了快速发展的可视化开发环境。我预计其统计数据将大幅增加,特别是考虑到像 Axis 这样的大型银行正在使用这项技术服务于 5000 万用户。

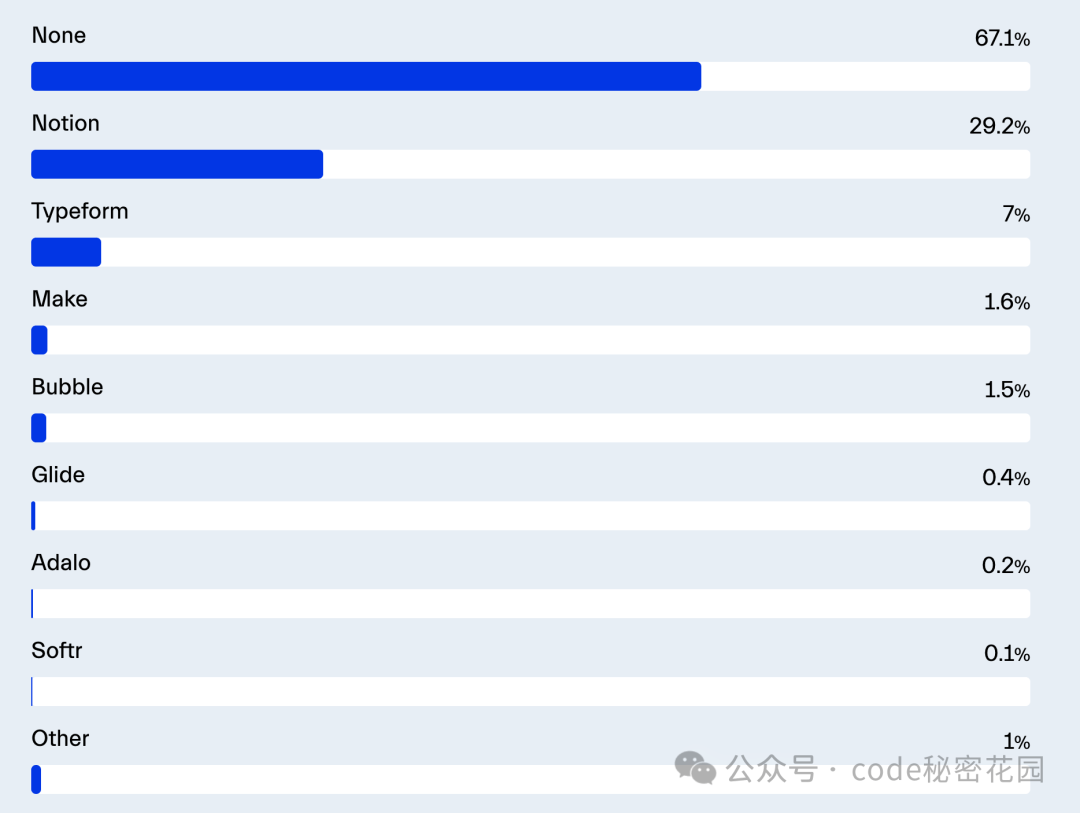
零代码平台
在零代码工具类别中,以 Notion(29.2%)和 Typeform(7%)为主,表明这一类别有广泛的工具选择。无代码工具主要用于信息管理和在线表单,而非应用程序构建或自动化平台。

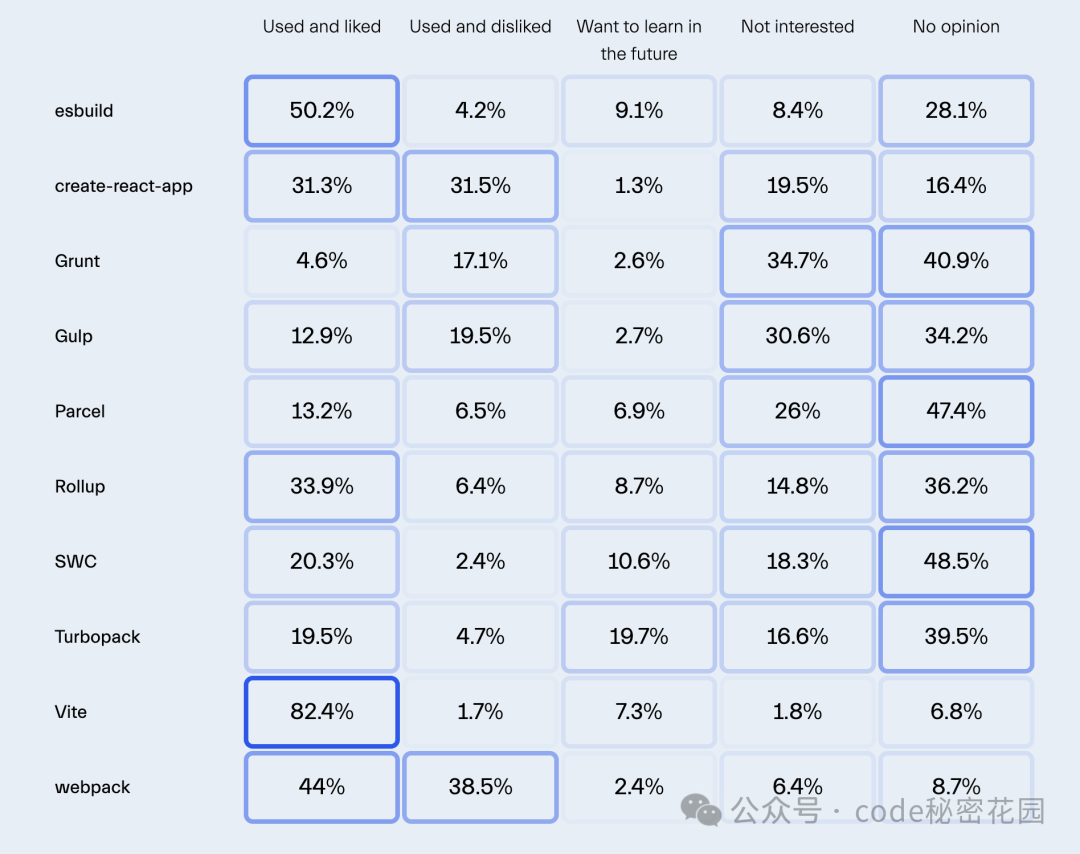
打包工具编译框架
Vite 在开发者中享有很高的满意度,82.4% 的开发者表示认可。它的吸引力在于速度快、启动时间短且配置简单,使其成为 Webpack 的首选替代品。Vite 使用 esbuild 进行快速转译和热重载,提升了整体效率。
尽管 Webpack 使用率相似,但用户反馈表现明显不同。只有 44% 的 Webpack 用户表示满意,38.5% 的用户因其复杂性和难以配置而感到困扰。
另一个分享零配置目标的工具 Parcel,则未达到 Vite 的受欢迎程度或满意度。这可能是因为 Vite 在速度和易用性方面更有效地实现了这些原则,更受开发者的青睐。
Create React App (CRA) 的反馈则较为两极分化,满意率为 31.3%,不满意率为 31.5%。最初由 Facebook 开发以便捷启动 React 应用,CRA 不再推荐用于生产级别的 React 项目。React 官方文档现在建议使用 Next.js、Remix 或 Gatsby,这些框架提供服务端渲染、静态站点生成和增强性能,这些功能是现代应用越来越需要的。

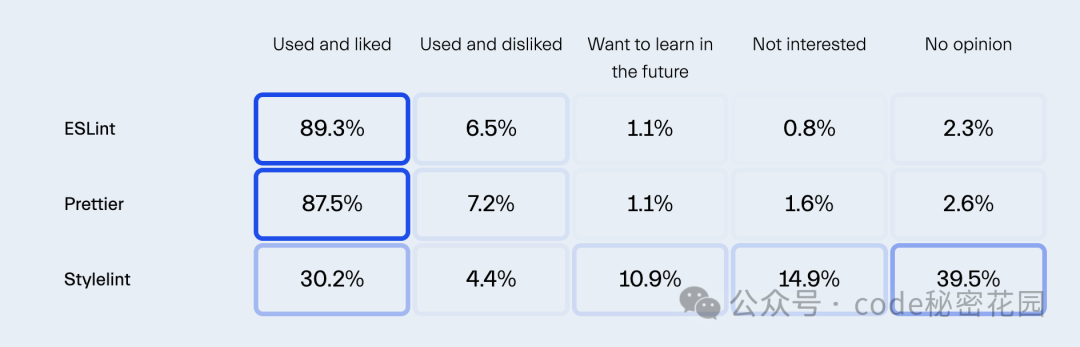
Lint工具
ESLint(89.3%)和 Prettier(87.5%)继续主导代码分析和格式化工具领域,反映出它们作为业界标准的可靠性和广泛应用。它们的普及表明它们能够有效地满足开发者的需求。
虽然使用率不及前两者,但 Stylelint 具有增长潜力,10.9% 的开发者表示有兴趣学习使用它。

AI
近年来,开发者对AI的快速崛起反应不一,很多人担心它可能会“夺走我们的工作”。然而,令人振奋的是,越来越多的开发者现在开始接受AI,并将其用于提升工作效率,75.8% 的开发者已经将AI纳入他们的工作流程中。
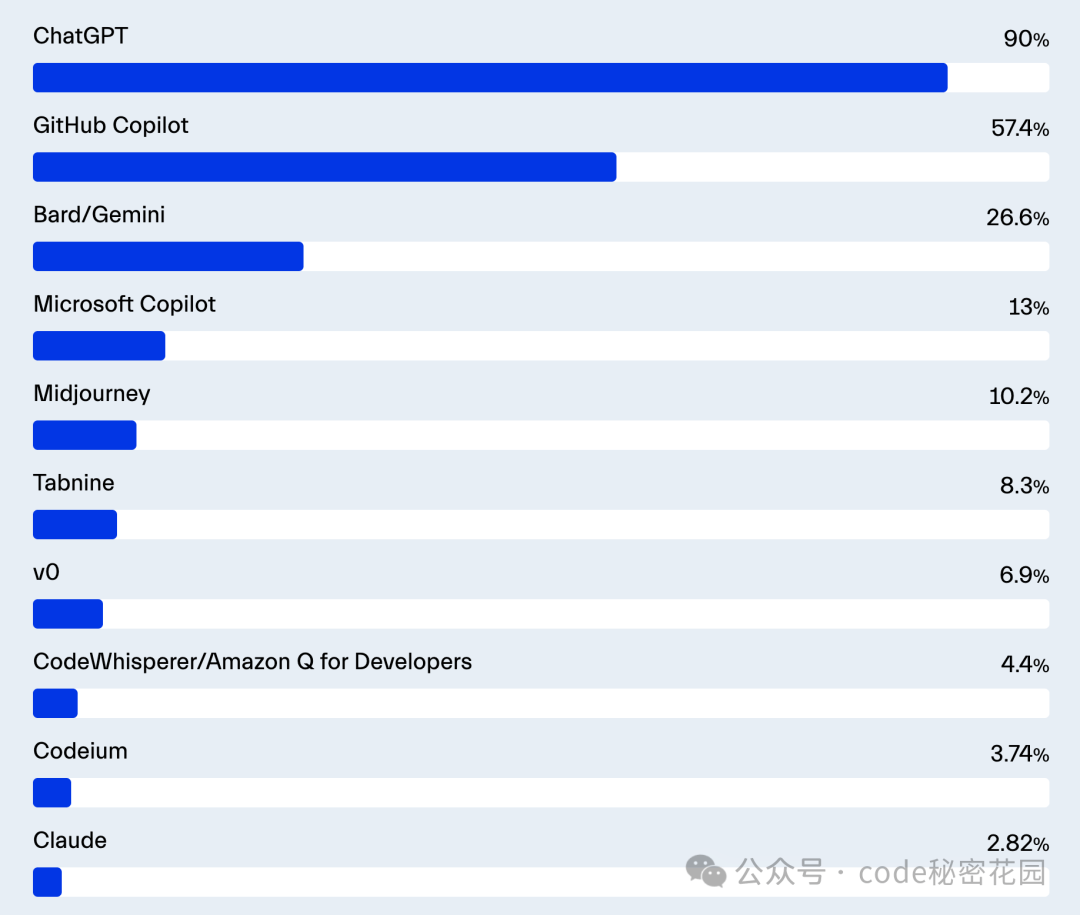
ChatGPT 在这股潮流中处于领先地位,90% 的开发者使用它。除了辅助编码,许多人(包括我自己)发现它在问题解决、教学和学习资源方面非常有价值。
GitHub Copilot 的采用率为 57.4%,它提供实时代码建议,极大地改变了开发过程。当其建议与用户意图一致时,可以减少打字时间,使开发者能够更多地关注项目的整体思路,有时甚至可以代劳一部分工作!
近一半的受访者已经将 AI 集成到他们的应用中,未来的软件发布中,AI 可能会变得更加普遍。对于我们如何应对AI的影响,有一点是明确的:尽管对AI的影响有些许顾虑,但将其整合到我们的工具集中无疑是前进的方向。
过去一年使用过 AI 吗?
AI 工具

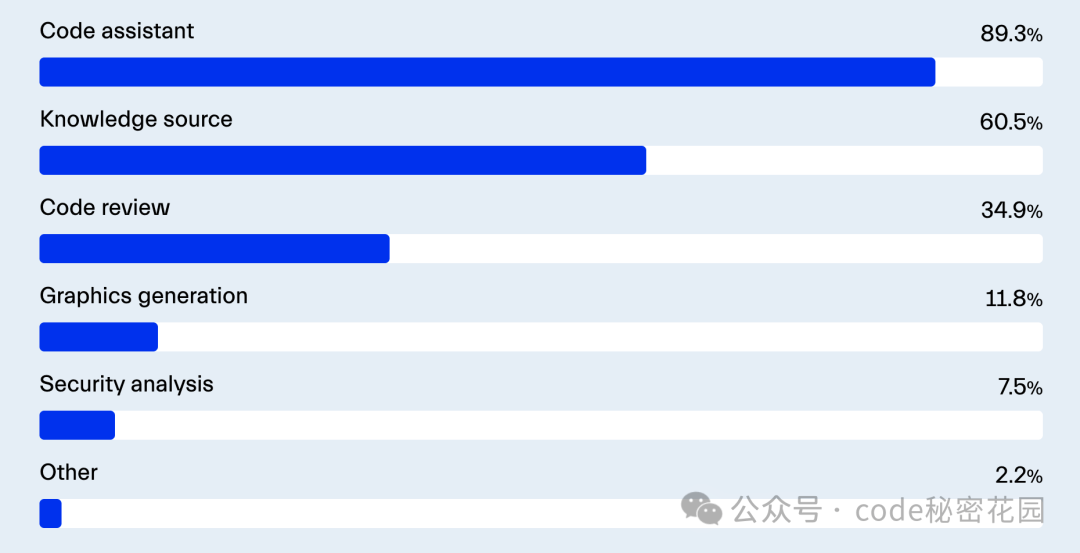
在哪些环节使用 AI?

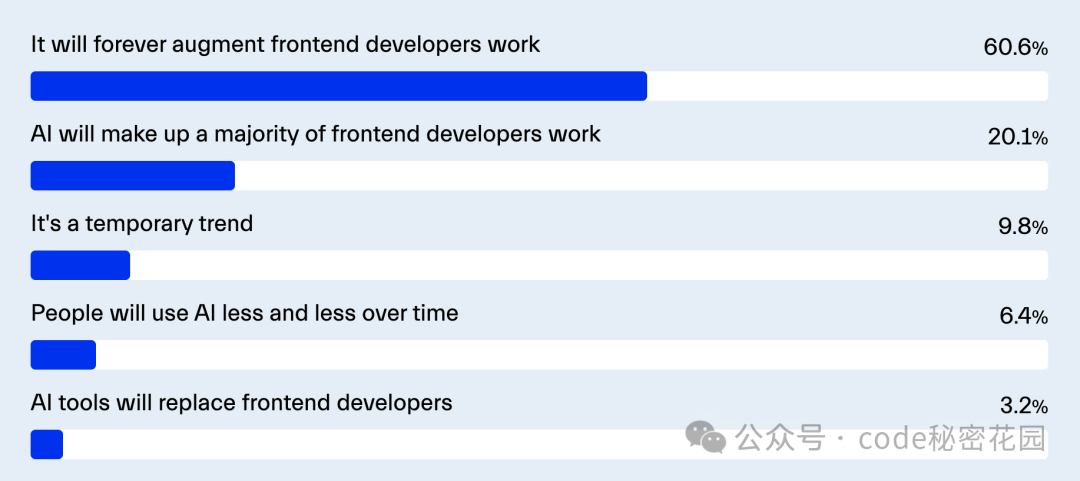
AI 在前端开发的未来是什么?

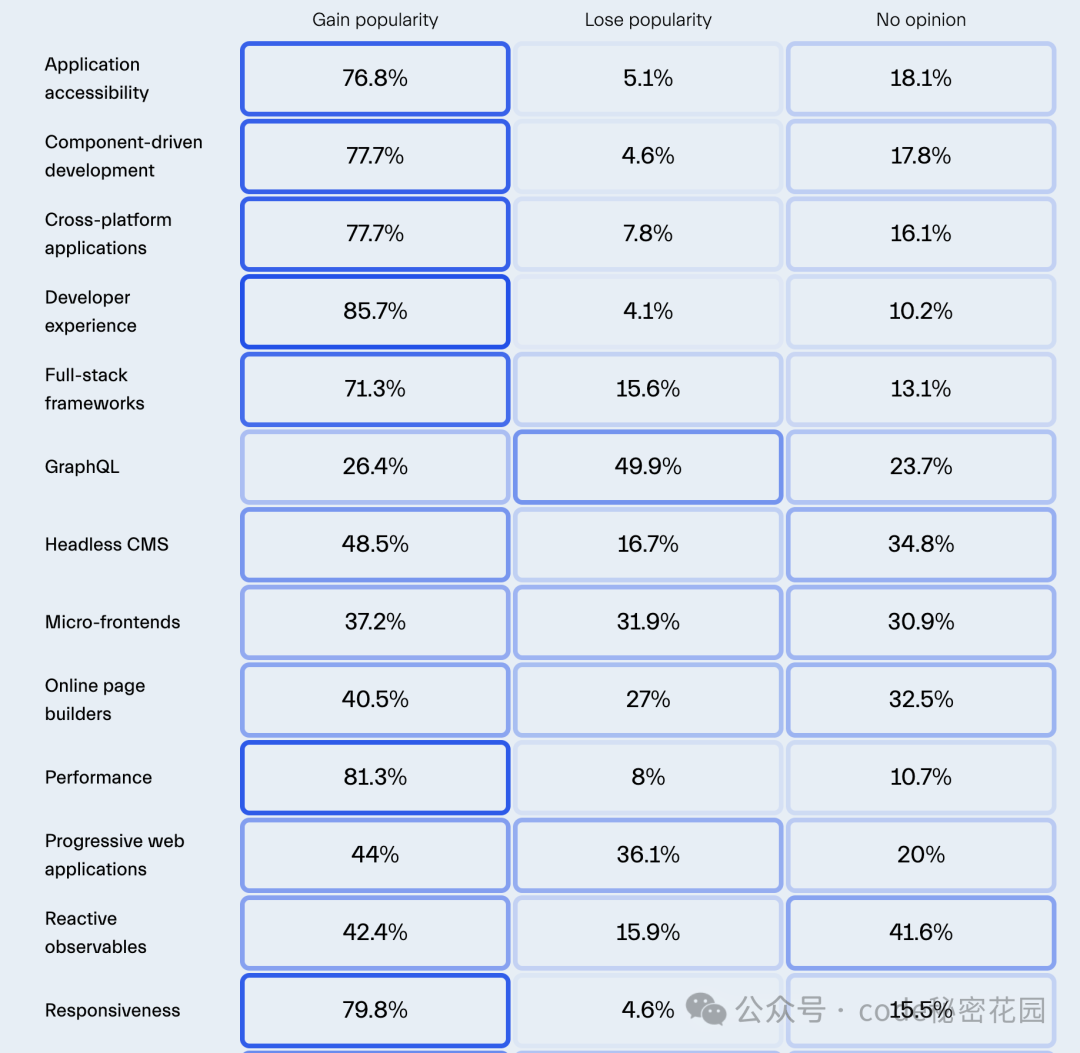
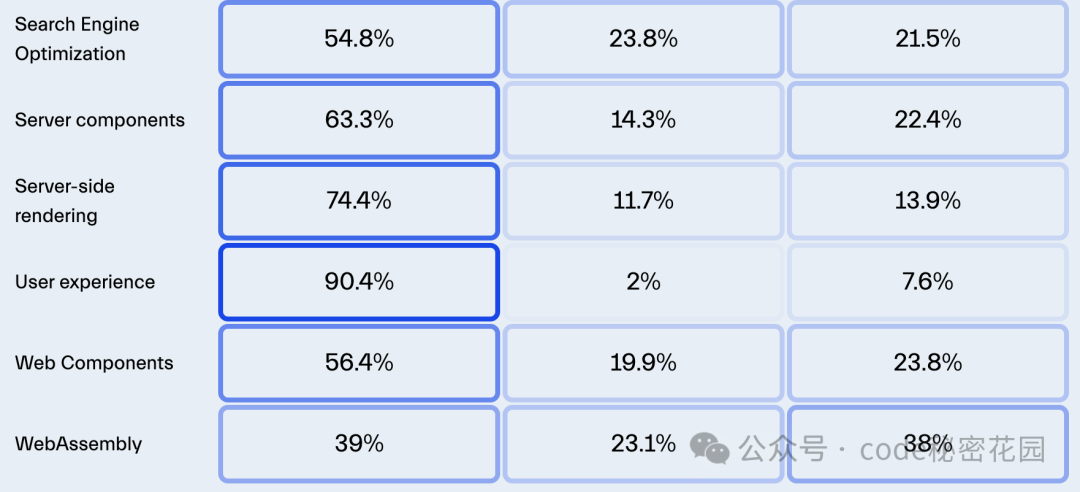
未来哪些开放领域会持续发展?哪些会走向消亡?


最后
参考:https://tsh.io/state-of-frontend/










 京公网安备 11011402013531号
京公网安备 11011402013531号